최종목표 : Node.js로 충남대 커뮤니티 만들기
목표
- signin, signup 뷰 구현하기
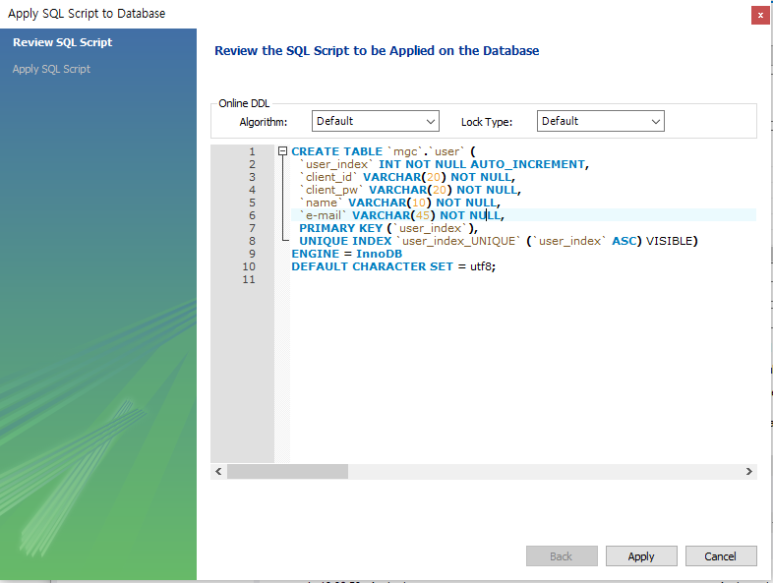
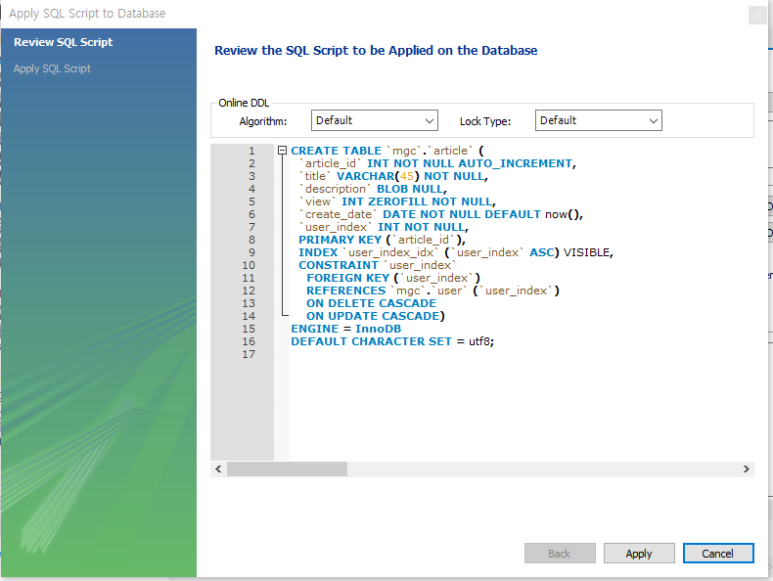
- 커뮤니티 기능 구현하기 위한 db생성
- signup 데이터 db에 넣기
진행사항
- signin 뷰 구현하기
전부 html과 css로 만들었다.
먼저 html에서 id와 pw값을 form 태그를 이용하서 post방식으로 처리해주도록 아래와 같이 작성하였다.
.wrapper-signin
form.signin(method="post" action="/auth/signin")
h2.signin-logo Steam
.userid
input(type="text" name="username" required="")
label Username
.password
input(type="password" name="password" required="")
label Password
(pug방식의 html이다.) form태그의 post방식으로 input태그에 들어온 값을 처리한다.
(db에서 가져온 값과 비교하여 로그인)
이후 css는 중앙 정렬은 아래 코드를 통해서 만들었다.
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
position: absolute; 로 절대적인 위치로 배치하고 전체 크기의 위에서 50%, 왼쪽에서 50% 만큼 이동한다.
이후 element의 크기만큼 X축으로 -50% Y축으로 -50%만큼 이동하여 중앙 정렬 하였다.
클릭시 Username과 password 가 박스 위로 올라가고 색깔이 변하는 건
css의 :focus 와 :invalid 가상요소(pseoudo factor)를 이용하여 아래와 같이 작성하여 만들었다.
.userid input:focus ~ label, .password input:focus ~ label,
.userid input:valid ~ label, .password input:valid ~ label {
transform: translate(-3px, -21px) scale(.8);
color: #4472C4;
font-weight: bold;
}
.userid input:focus, .password input:focus,
.userid input:valid, .password input:valid {
border-bottom-color: #4472C4;
}
- signup 뷰 구현하기
Sign Up페이지 Sign In페이지와 마찬가지로 db로 값을 저장하도록 form태그를 이용하였다.
먼저 html를 살펴보자.
.wrapper-signup
form.signup(method="post" action="/auth/signup")
h2 Sign Up
label Username
input(type="text" placeholder="Username" name="username" required)
label Password
input#password(type="password" placeholder="User Password" name="password" required)
label Confirm Password
input(type="password" placeholder="Confirm Password" name="password-cf" required)
label Name
input(type="text" placeholder="name" name="name" required)
label e-mail
input(type="email" placeholder="email" name="email" required)
input(type="submit" value="Register")
마찬가지로 post방식으로 데이터를 처리한다.
이번엔 받아온 값으로 db에서 CREATE 쿼리문 변수에 각 값을 넣어서 user를 만든다.
CSS를 살펴보자. 이번 중앙 정렬은
.wrapper-signup{
display: grid;
grid-template-columns: 60% 40%;
margin: 40px auto;
width: 1000px;
height: 780px;
background-color: #4472C4;
border-radius: 4px;
}
margin: 40px auto를 통해서 수평 정렬을 하였고 수직 정렬은 하지 않았다.
- 커뮤니티 기능 구현하기 위한 db생성


- passport 미들웨어 이용하여 로그인 기능 구현하기
회고
'Student > 모여서 각자 코딩' 카테고리의 다른 글
| [모각코 4일차] authorization 구체화 하기 회고 (0) | 2019.01.11 |
|---|---|
| [모각코 4일차] authorization 구체화 하기 intro (0) | 2019.01.11 |
| [모각코 3일차] authorize 구현하기 intro (0) | 2019.01.10 |
| [모각코 2일차] DB와 뷰를 구체적 기획하기 회고 (0) | 2019.01.04 |
| [모각코 2일차] DB와 뷰를 구체적 기획하기 intro (0) | 2019.01.04 |





